UX Design for Multiple Devices
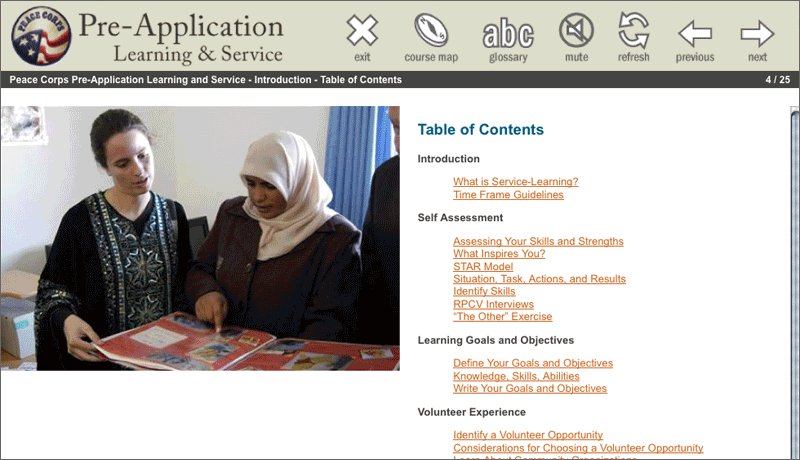
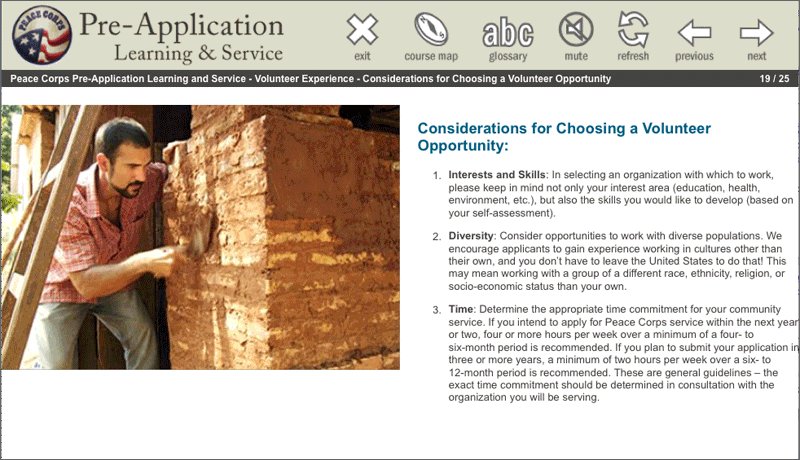
Personal Project: Redesign a past project using Adobe XD.
Objective: To develop an employee training and development portal. An agency working group provided me with requirements and data they gathered.
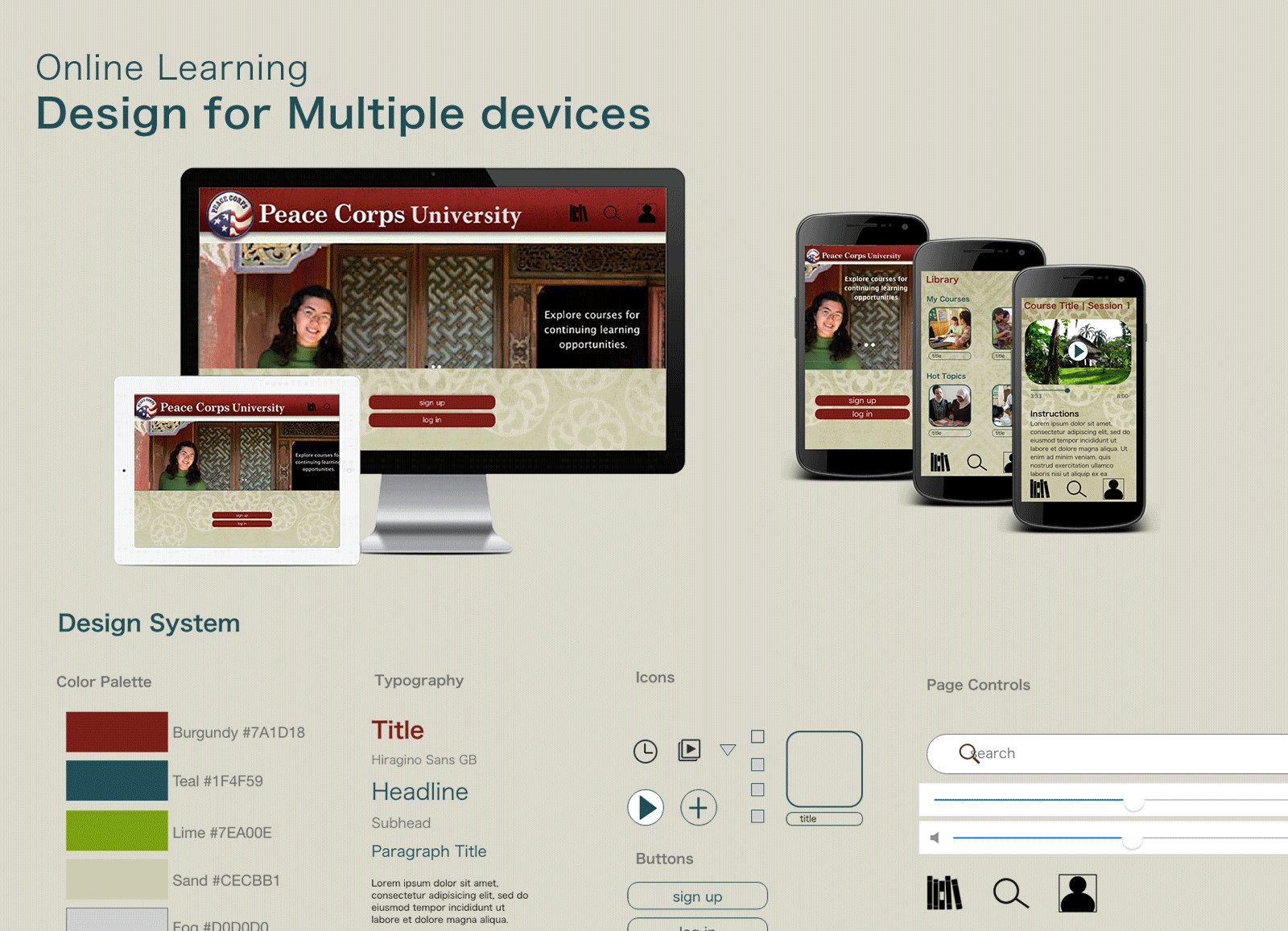
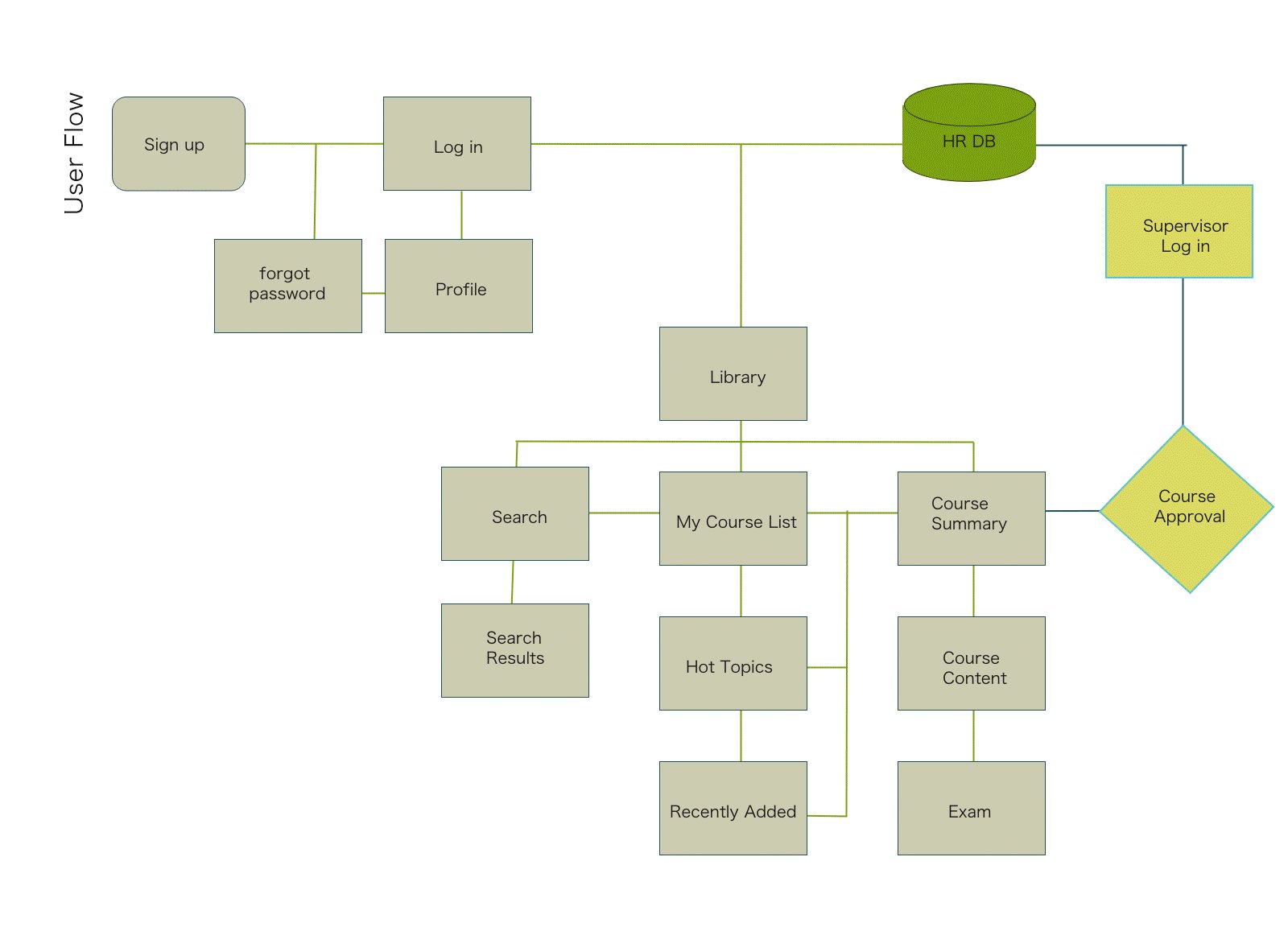
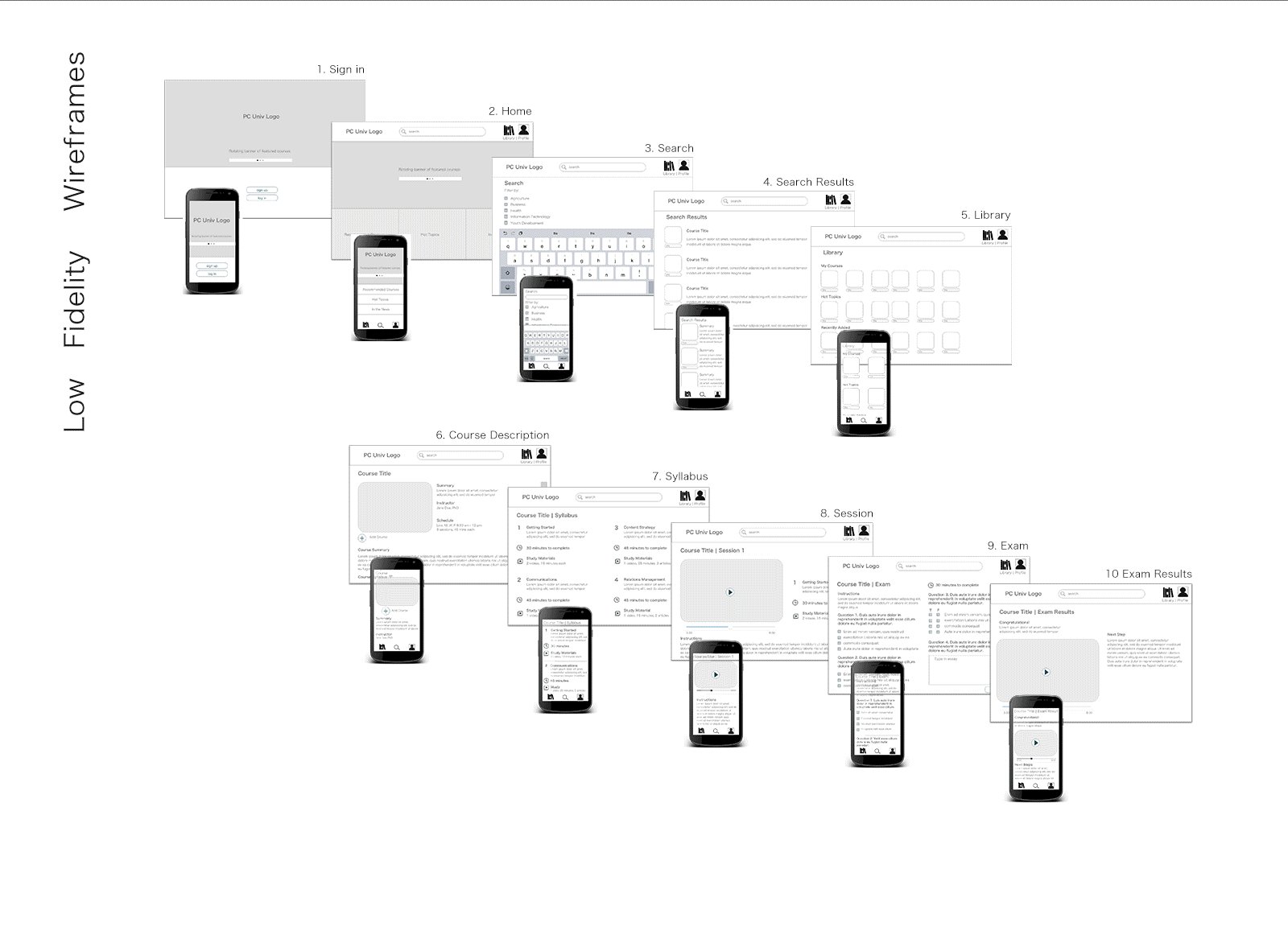
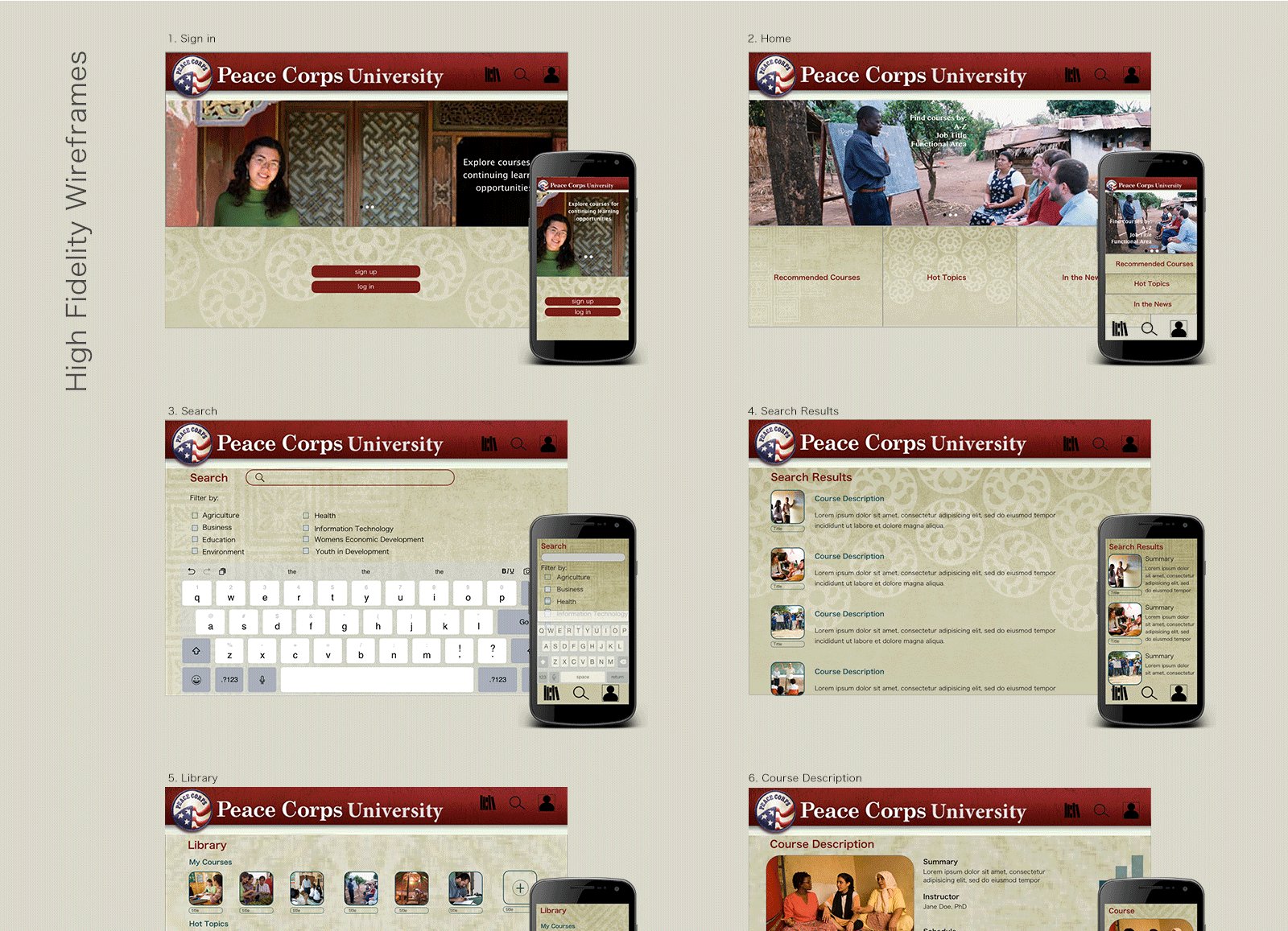
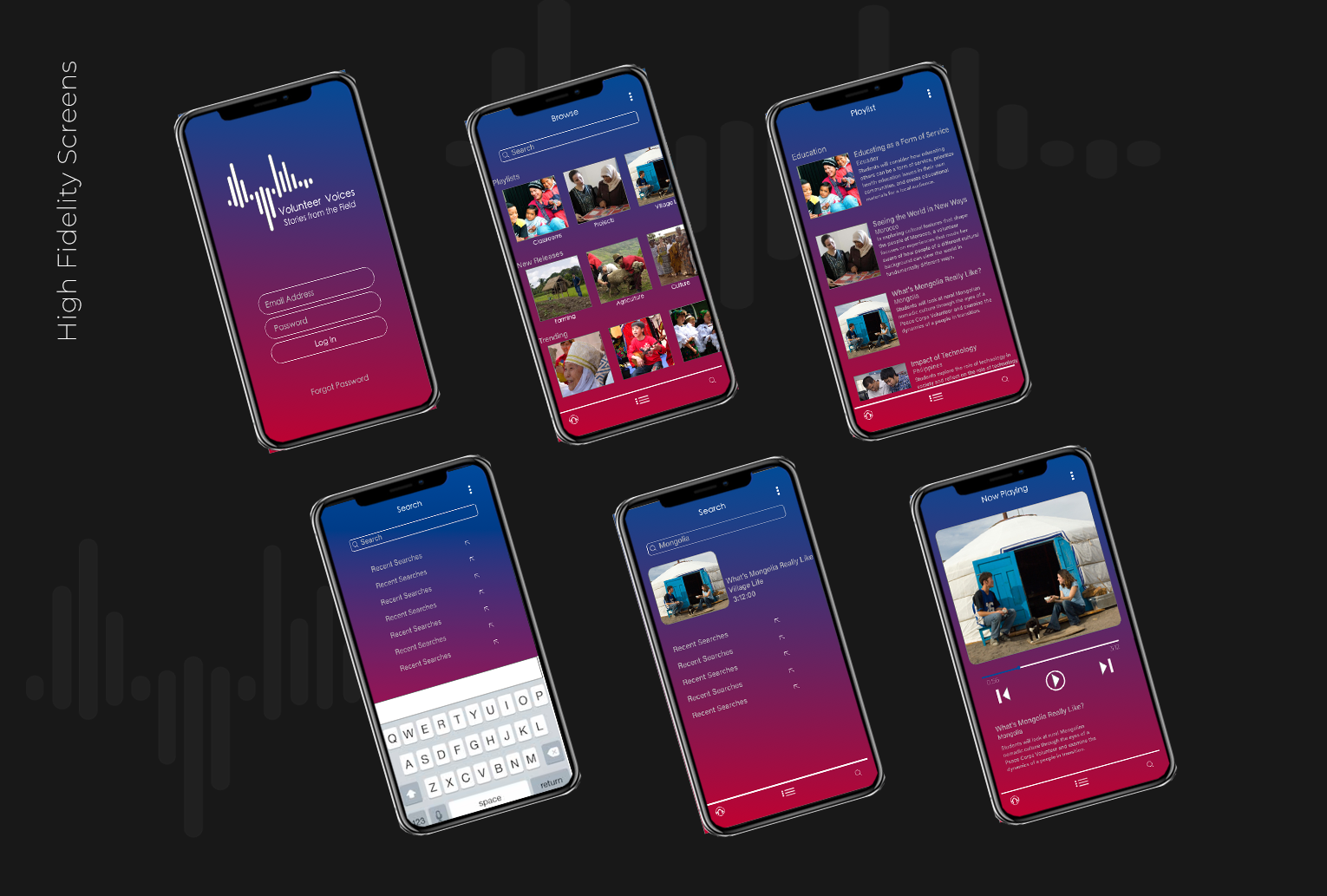
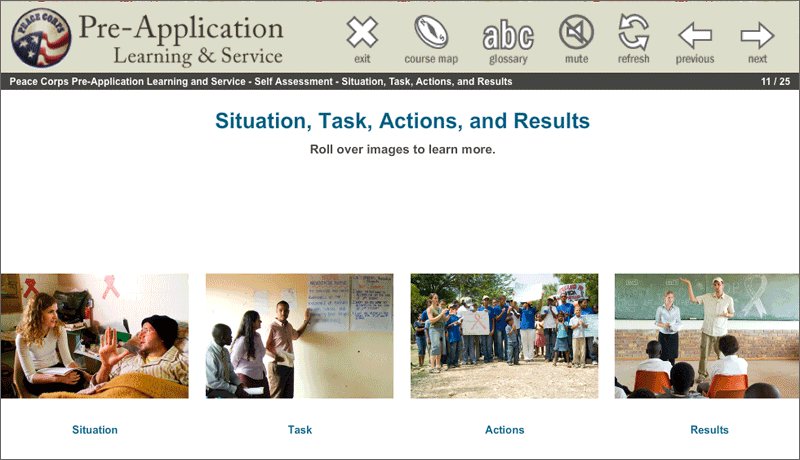
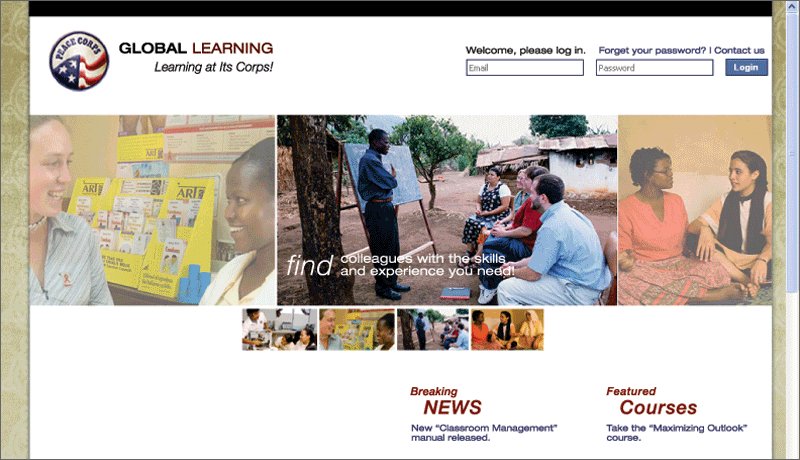
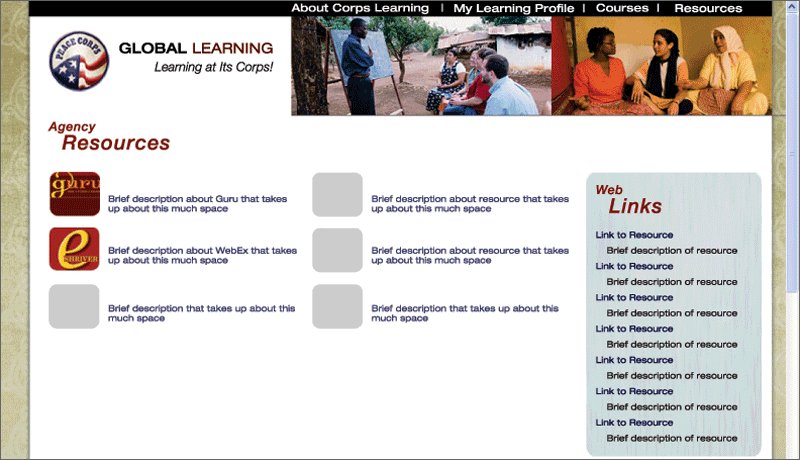
My role: I conducted further research to determine user requirements for the interface and technical requirements for data systems. Synthesizing the information into a flowchart and designing the interface for multiple devices enabled employees to search and create lists for courses and engage with learning modules; and allowed supervisors to approve employee courses and track professional development. I created a design system, user flow, low and high fidelity wireframes.
Tools used: Adobe Photoshop, XD